اصول طراحی وب سایت
طراحی وب سایت چیست و چه کاربرد و نقشی در بکارگیری جذب مخاطب ما ایفا می کند ؟ این سوالی می باشد که اکثر کارفرمایان دارند . آیا می توان یک طراحی را در فرم های مختلف بدون درنظر گرفتن قوانین اصلی طراحی وب سایت ایجاد کرد ؟ دراین مقاله سعی داریم به این سوالات پاسخی روشن دهم .
سرفصل های این مقاله شامل :
- تعریف طراحی وب سایت
- اصول کلیدی و اولیه در طراحی وب سایت
- ساختارهای منسجم در طراحی وب سایت
تعریف طراحی وب سایت چیست
طراحی وب سایت در حقیقت آرایش و چیدمان کلی صفحاتی هستند که مخاطب پس از وارد شدن به وب سایت شما به آنها بر میخورد . طراحی وب سایت وابسته به اهداف کلی دارنده وب سایت شکل می گیرد. اگر وب سایت شما شخصی یا همان نمونه کارها می باشد باید قالب و چیدمان آن در همان حوزه کاری و رنگ بوی نمونه فعالیت های شما را داشته باشد .
می توان اینگونه عنوان کرد که طراحی وب سایت مانند شو روم ، اتاق شخصی ، ویترین مغازه و فروشگاه شما ، نمایش سلسه مراتب یک سازمان دانست. هرچه این الگو با واقعیت نزدیکتر باشد به همان اندازه مشتری های واقعی شما در دنیای مجازی بیشتر خواهد شد . پس همانند یک دنیای واقعی به آن نگاه کنیم و طراحی خود را بر اساس اهداف اولویت بندی شده انجام دهیم.
اصول کلیدی و اولیه در طراحی وب سایت
-
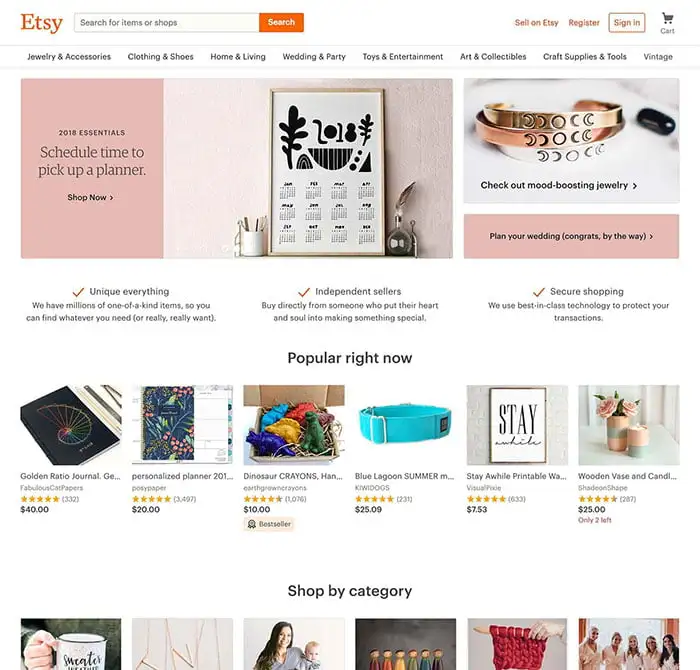
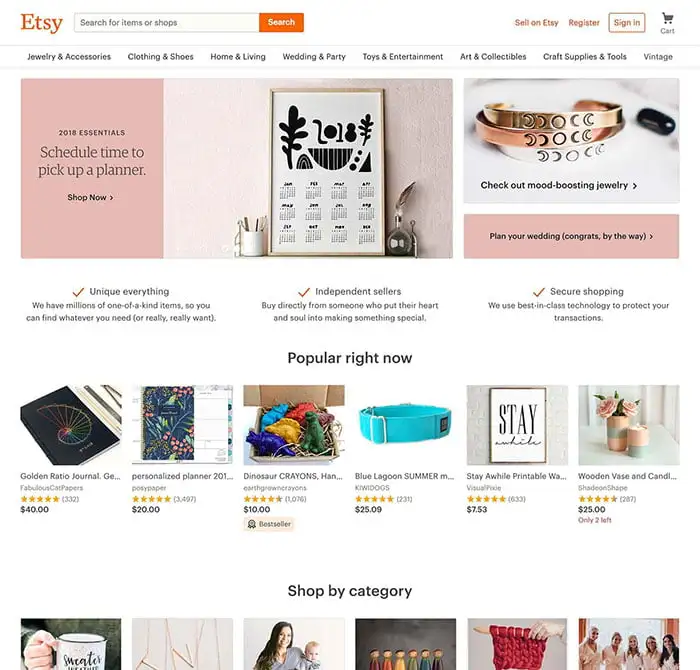
چیدمان و ترتیب عناصر در طراحی وب سایت
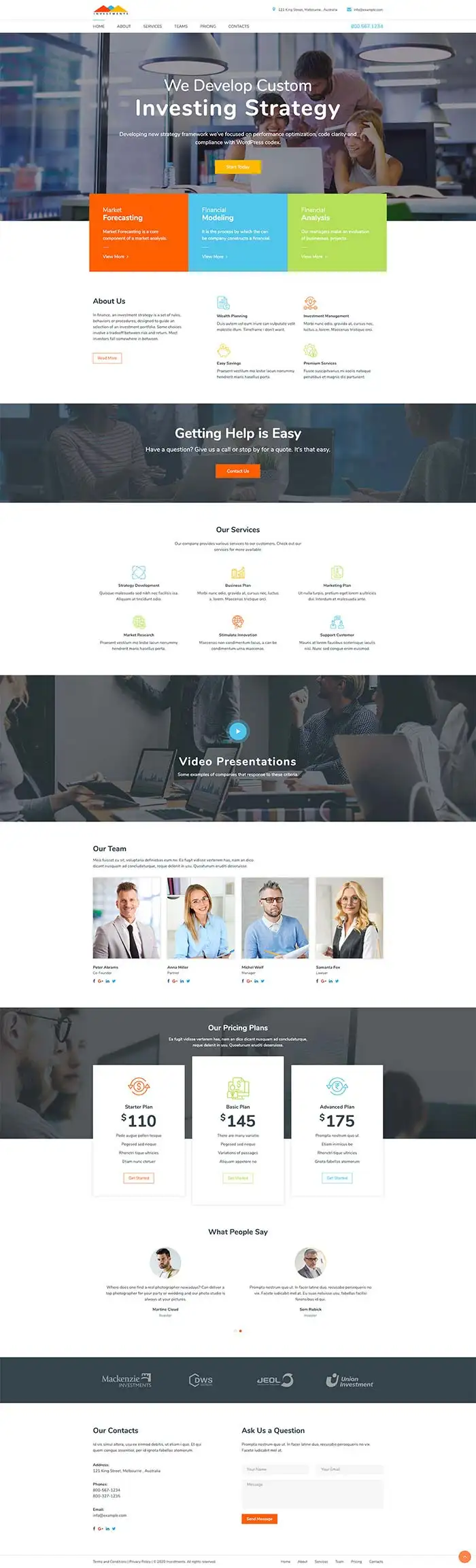
همانطور که شما برای دیدن یک وب سایت از بالا به پایین موس خود را اسکرول یا همان پیمایش میکنید ، ترتیب و اولویت عناصر هم باید طبق همین اصول چیده شود . پس داشتن یک دیدگاه کلی از آنچه در ذهن شما شکل میگیرد همان چیزیست که شما برای دیدن صفحات وب سایت خود به مشتری خود پیشنهاد میدهید .

اصول طراحی وب سایت
-
رنگبندی منسجم در طراحی وب سایت
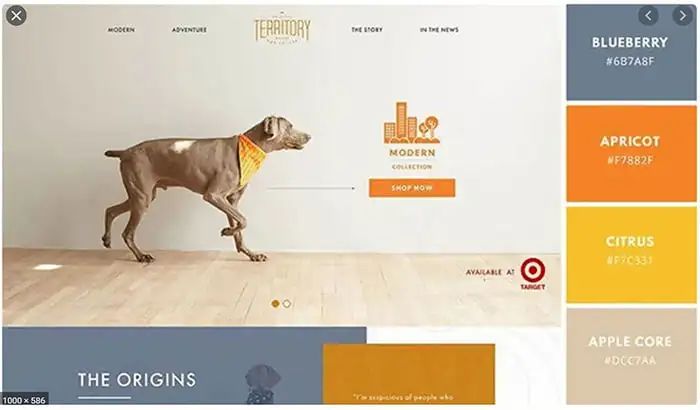
داشتن یک الگوی منسجم رنگی و استفاده رنگها طبق برندبوک شما ، یکی از مهمترین و تاثیر گذارترین عوامل برای ارتباط سازی بیننده با وب سایت شما می باشد . داشتن هارمونی رنگ و استفاده از قوانین رنگبندی ترکیبی بنابر کسب و کار شما ، می تواند جذب مشتری و کاربر را بهمراه داشته باشد . بنابرین بر اساس رنگهای سازمانی خود که از قبل بابت المنهای مختلف در سایت خود تعریف شده ، پیش بروید . از بکارگیری رنگهای پر و فلت پرهیز کرده چرا که در طول زمان ، چشم بیننده خسته و سایت شما را ترک خواهد کرد .

-
فرم نرم یا سخت در طراحی وب سایت
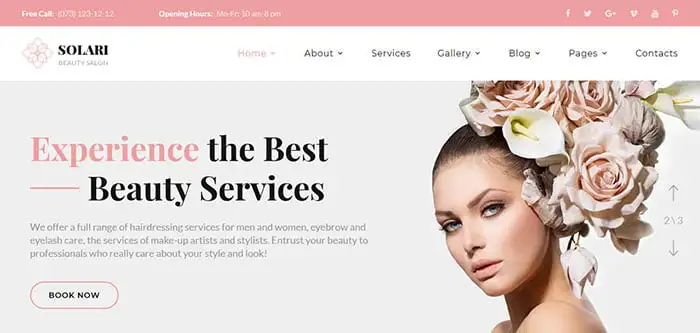
بنابر ارائه کسب و کار شما در وب سایت ، استفاده از فرم نرم و سخت ، استایل و گویای حالت کار شما را به بیننده القاء می نماید . درنظر داشته باشید که اگر کسب و کار شما منوط به اصناف صنعتی می باشد می توانید از فرمیک سخت و اگر کسب و کار شما منوط به هنر ، نمونه کار و ازاین قبیل کسب و کار ها باشد می توانید از فرم نرم استفاده کرد . دو مثال را با هم بررسی میکنیم .
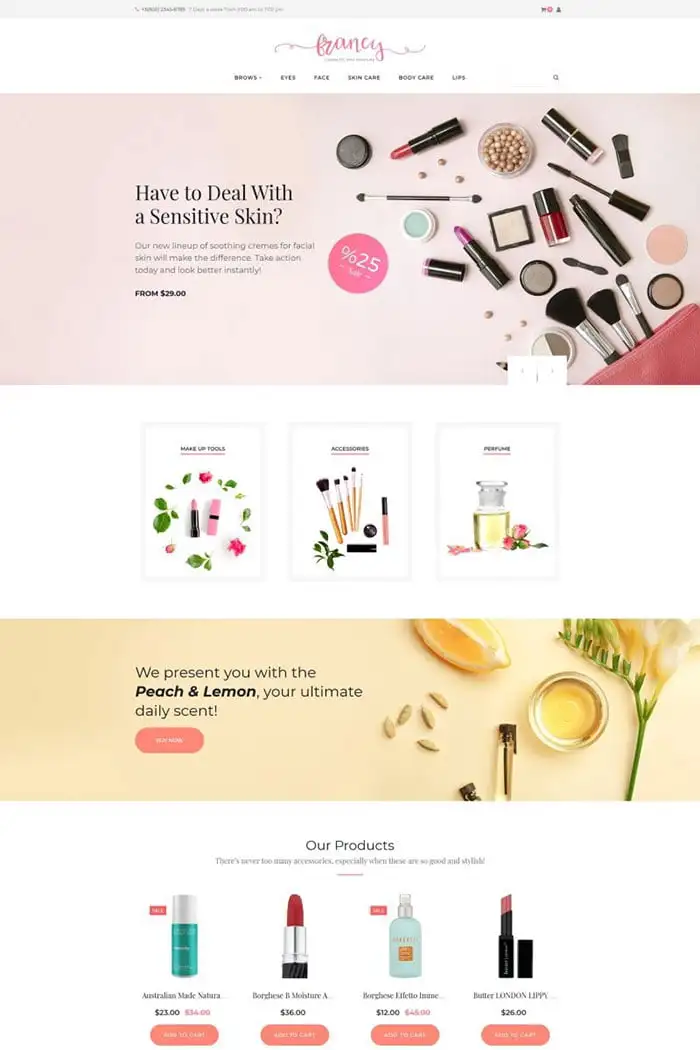
فروشگاه اینترنتی لوازم آرایشی و بهداشتی :
اگر فروشگاه اینترنتی شما مخصوص مخاطبین بانوان مانند لوازم آرایشی و بهداشتی باشد پس قاعدتا نباید از فرم سخت و رنگهای پر ( رنگهای اصلی ) استفاده نمود. تمامی عناصر وب سایت شما باید تنالیته رنگی ملایم زنانه بهمراه ساختار ، عناصر نرم ( curved ( و همچنین دارای فونت نرم باشد تا حس کسب و کار شما به بیننده القاء و آرامش لازم را پس از ورود به سایت شما بدست آورد.

اصول طراحی وب سایت
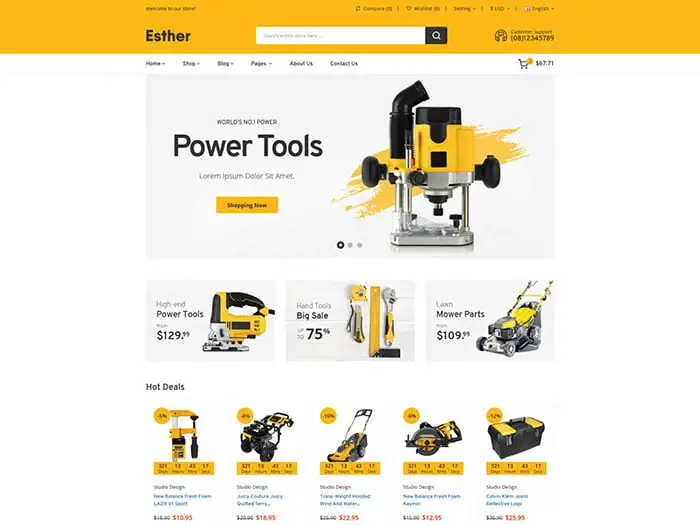
فروشگاه اینترنتی ابزارآلات صنعتی :
اگر فروشگاه اینترنتی شما مخصوص فروش لوازم صنعتی و ابزارآلات باشد ، در مرحله اول حفظ کلیه عناصر بصورت سخت و همچنین ارائه رنگهایی صنعتی پر مانند سرمه ای و قرمز تیره جزء لاینفک وب سایت شما باید باشد . زیرا نمی توان برای اینگونه از کسب و کار ها ، رنگ و فرم ملایم استفاده کرد . همانطور که دکور مغازه شما باید حس کار شما را داشته باشد ، فرونت وب سایت شما یا همان نمای کاربری وب سایت باید مطابق با کسب و کار شما و از جنس صنف کاری منتخب باشد.

-
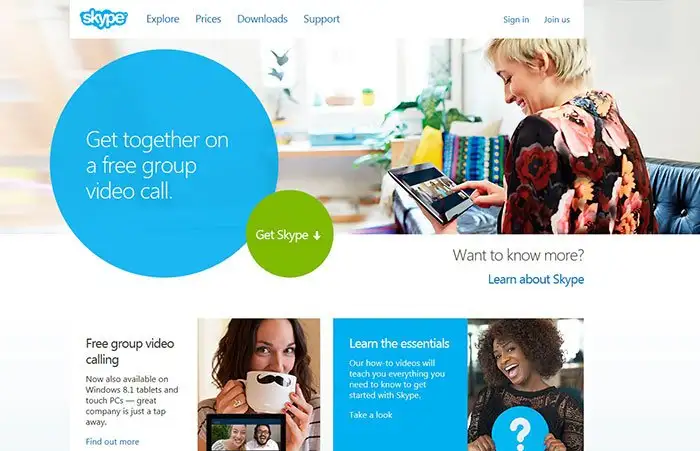
استفاده از کال تو اکشن در طراحی وب سایت
یکی از عناصر مهم برای اعلان اخبار مهم ، رویدادها و فراخوانی بازدیدکننده به یک امر مهم ، استفاده از باکس کال تو اکشن ( call to action ) می باشد . این عنصر مانند یک دکمه انفجار برای اعلام خبری مهم می باشد . در فروشگاه مانند یک بنر تبلیغاتی همراه با نوشته اعلان برای فراخوانی مشتریان به بازدید و خرید از یک کالا با قیمت مناسب ، در وبلاگ های خبری مانند یک سرتیتر روزنامه و یا یک باکس تبلیغاتی برای بولد شدن و دیدن شدن در انبوهی از اطلاعات و … می باشد . عملکرد کال تو اکشن اگر به تعداد و درجایگاه مناسب باشد ، می تواند جذب بازدید از آن صفحه را بدنبال داشته باشد. زیاده روی از این عنصر ، اثر منفی در بازدید خواهد داشت.

اصول طراحی وب سایت
-
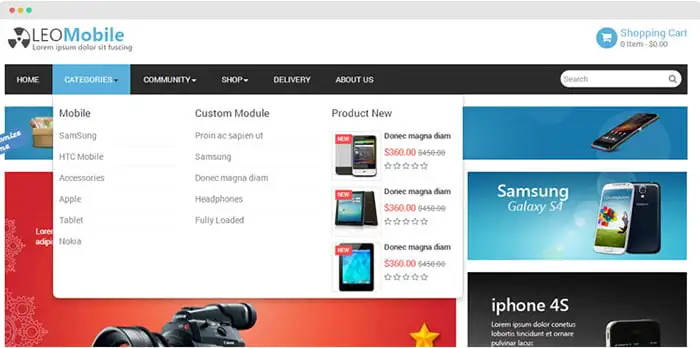
منوی دوست داشتنی و دسترسی سریع در طراحی وب سایت
استفاده از منوی اولیه و ثانویه را میتوان به شلف های طبقه بندی شده محصولات در یک فروشگاه تشبیه کرد . برای یک کاربر در مرحله اول دسترسی سریع به اطلاعات مهم می باشد . هرچه دسترسی آسانتر باشد ، پیمایش و وبگردی در وب سایت شما برای کاربر دلنشین تر و راحتتر خواهد بود .
فرض کنید شما برای وب سایت خود از یک منوی منسجم استفاده نکرده اید . رفتار کاربر پس از ورود به وب سایت شما بصورت گیچ کننده و مبهمی می باشد . کاربر نمی تواند با یک نگاه داشبورد و منوی کاربری و همچنین ناوبری سایت را متوجه شود . شاید بارها به صفحات اشتباه برود و نتواند آنچه مورد نیازش هست را سریع پیدا کند .
برای رفع این مشکل میتوان از منوی ثانویه و دسترسی سریع در وب سایت استفاده نمود . مواردی که بیشترین نیاز کاربر در حالت کلی دارا باشد را در منوی اصلی و مواردی که زیر مجموعه نیازهای دوم می باشد را در منوی ثانویه و همچنین مواردی که احتیاج به ناوبری سریع در وب سایت می باشد را در بخش دسترسی سریع باید قرار داد .


اصول طراحی وب سایت
-
ریسپانسیو بودن وب سایت در طراحی وب سایت
در دنیای امروزی استفاده از موبایل برای وبگردی و رویت وب سایت های گوناگون ، بیشتر از وبگردی با کامپیوتر رومیزی و لپ تاپ طرفدار دارد . استفاده بیشتر و در دسترس بودن موبایل این موضوع را برای طراحان وب سایت بیشتر حائز اهمیت می سازد.
پس برای اینکه بتوان کاربران بیشتری را جذب وب سایت خود کنید حتما احتیاج به نمایش وب سایت در دستگاه های همراه مانند موبایل و تبلت بگونه ای زیبا و با کاربری راحت تر خواهید داشت . وب سایتی که قابلیت ریسپانسیو بودن و یا همان واکنش گرایی را نداشته باشد ، متعاقبا نمیتوان طیف وسیعی از کاربران را پوشش و حدف نمود.

اصول طراحی وب سایت
-
چیدمان صحیح عناصر در جایگاهی مناسب در طراحی وب سایت
چیدمان صحیح عناصر در جایگاهی مناسب مانند استفاده از یک وسیله در موقع و در جایی مناسب می باشد . منظم سازی وسایل در جایگاه خود می تواند زمان کمتری را برای پیداکردن صرف نماید . در وب سایت هم همین قضیه صدق می نماید . زمانی که شما احتیاج به یک دکمه و یک منوی خاص می باشید ، باید آن را در همان صفحه و در جایگاهی مناسب پیدا کنید . این بمانند گذاشتن ابزارآلات در کیف ابزار می باشد نه در گوشه یک اتاق !!!!
بطور مثال در صفحه تماس باما ، لینک برقراری ارتباط تلفنی و یا فرم مناسب نوشتاری و یا استفاده از نقشه پویا برای ارتباط کاربر شما نقش مهمی را می تواند آن لحظه و در آن صفحه داشته باشد . زیرا کاربر بقصد ارتباط با شما در آن صفحه آمده و انتظار دارد که تمامی ابزارهای ارتباطی زیر دستش باشد و اگر آن منو ویا دکمه را پیدانکند از ارتباط با شما منصرف و از وب سایت شما خارج می گردد.
تمامی موارد گفته شده برای راحتی و کاربر پسند بودن ( user friendly ) یوزر شما در نظر گرفته شده است . نکاتی ریز ولی خیلی مهم ….


اصول طراحی وب سایت
-
موقعیت جغرافیایی در طراحی وب سایت
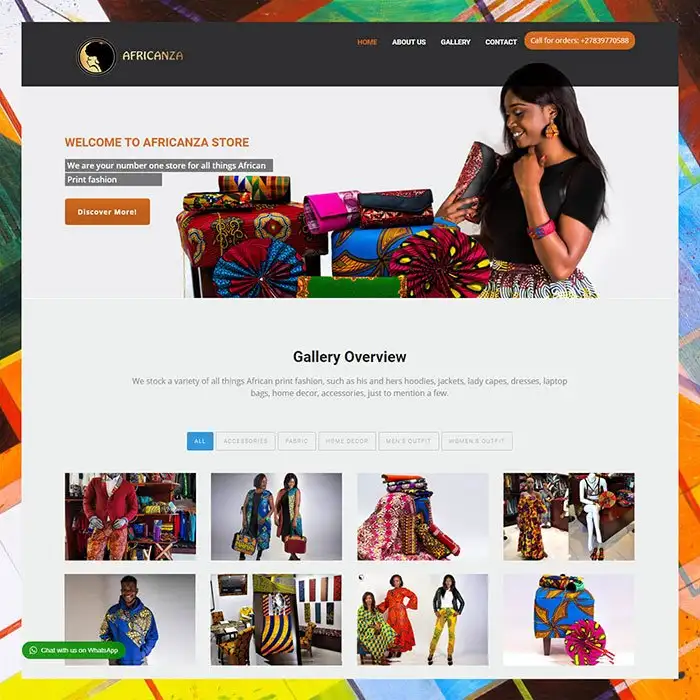
موقعیت جغرافیایی همواره یکی از نکاتی می باشد که در طراحی وب مورد توجه قرار گرفته است . بفرض مثال وب سایتی که قرار است طراحی شود صرف نظر از موارد بالا ، باید با فرهنگ آن منطقه همخوانی داشته باشد. در طراحی وب سایت استفاده از رفتار شناسی مردم و استفاده از علایق مردم را نباید نادیده گرفت . در یک منطقه ای و فراخورد حال آن کسب و کار باید نگاه و دید کاربران آن منطقه را درنظر داشت . مثال : اگر یک وب سایت کاملا ساده و با رنگبندی خیلی ملیح برای منطقه ای مانند آفریقا طراحی گردد ، بازدید کنند گان آن وب سایت بدنبال رنگهای اشباع شده و جیغ می گردند . چون فرهنگ آن منطقه بدینگونه است که رنگبندی شاد و پر نشاط را می پسندند. و این باعث پایین آمدن جذب مخاطب می گردد.

اصول طراحی وب سایت
-
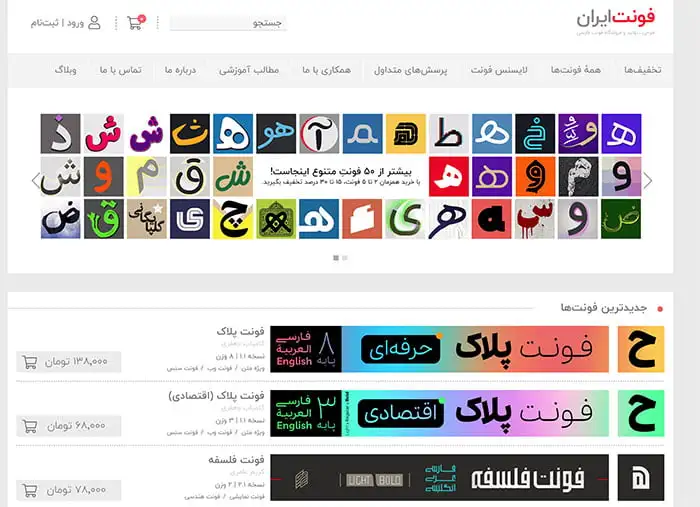
فونت در طراحی وب سایت | تایپوگرافی : اصول طراحی وب سایت
استفاده از فونت مناسب که خوانایی خوبی در تمامی اندازه ها داشته باشد، نقشی کلیدی برای رساندن مفهوم و عناوین مهم را در طراحی وب سایت ایفا می نماید . فونت های استفاه شده باید قابلیت دیده شدن در وزن های مختلف را داشته باشند . باید در انتخاب و استفاده از فونت همراه بدنبال فونتهایی ساده و خوانا باشیم . دقت داشته باشید که انتخاب نوع فونت باید هارمونی لازم را در قالب کلی وب سایت داشته باشد . فونتهای پیش فرض در وب سایتهای فارسی مانند » یکان و ایران سنس می باشد .
استفاده از وزن فونت مناسب برای تیترها و عنواین نباید فراموش گردد.

اصول طراحی وب سایت
-
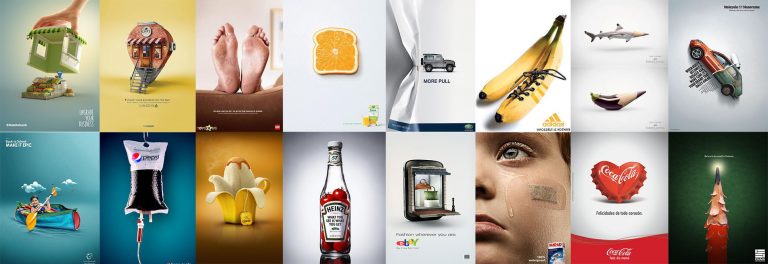
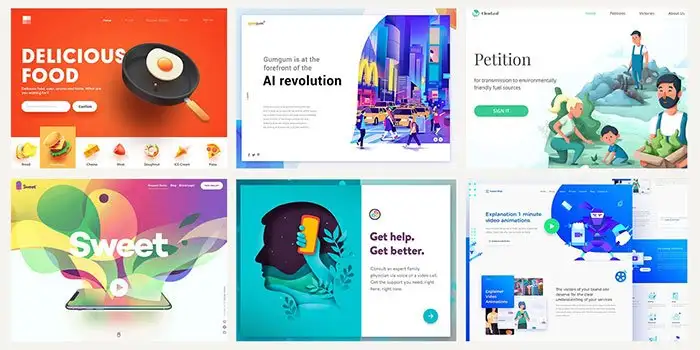
تصویر سازی در طراحی وب سایت یکی از مهمترین اصول طراحی وب سایت
ایجاد یک راه موثر برای ارتباط هرچه بیشتر با وب سایت ، تصویر سازی هماهنگ با خلق ایده های جدید در طراحی وب سایت می باشد .
تنها راه های ارتباطی موثر ما با کاربران در وب سایت را میتوان پخش ویدئو ، تصویرسازی حرفه ای ، پخش صدا و نوشتن مطلب دانست.
تجسم سازی درست و هماهنگ با مطالب را می توان یکی از جذابترین قسمت های دیداری برای مشتری دانست .
تصویر سازی برای عناوین مهم ، اسلایدرهای صفحه اصلی ، سایدبارهای وب ، مگا منو های حرفه ای و استفاده از آن در ساخت لندینگ پیچ ، مواردی هستند که در هرچه بیشتر شدن مخاطب به ما کمک می نمایند .
پس فراموش نشود که هرچه کیفیت کار در تصویر سازی بالاتر باشد، میتواند آن وب سایت را به یک وب سایت خاص در اذهان تبدیل نمود.

و مقاله اصول طراحی وب سایت ادامه دارد ….
خوشحال می شویم که از نمونه کارهای طراحی و گرافیک دیدن فرمایید.
مقاله های گرافیکی حرفه ای ما را از دست ندهید .
با تشکر از شما . سرویس طراحی ها شامل :
مشاوره طراحی و تبلیغات
ایده پردازی و خلاقیت
اجرا و نظارت
طراحی لوگو
طراحی ست ادری
طراحی وب سایت
طراحی شخصیت تبلیغاتی
طراحی پوستر
طراحی بروشور
طراحی کاتالوگ
طراحی فولدر
تصویر سازی تبلیغاتی
طراحی بیلبورد
طراحی تابلو
تبلیغات محیطی
طراحی رابط گرافیکی
کمپین تبلیغاتی
استند تبلیغاتی
طراحی سه بعدی
فیلم تبلیغاتی
تیزر صنعتی
کلیپ تبلیغاتی
ساخت تیزر تلویزیونی
لوگو موشن
طراحی برندبوک
ساخت آرم آگهی
امور چاپی
طراحی پیج اینستاگرام
طراحی پارچه
طراحی لیبل
طراحی برندبوک
نمونه کارهای طراحی گرافیک در وب سایت :
https://vahidvalizadeh.ir/graphic-design-sample/
نمونه کارهای طراحی لوگو در وب سایت :
https://vahidvalizadeh.ir/logo-design/
طراحی حرفه ای فروشگاه اینترنتی با 180 امکان و قابلیت شخصی سازی بصورت کدنویسی خصوصی در راهکارپویش
https://rahkarpooyesh.ir/
عضو انجمن طراحان و گرافیستان ایران
انجام امور طراحی بصورت فریلنس
طراح و گرافیست بین المللی
شماره تماس : 00989193636528
ایمیل : vahidvalizadeh1981@gmail.com