با سلام به شما خوانندگان و همراهان عزیز
من وحید ولی زاده هستم . در این مقاله می پردازم به تعاریف گوناگون هارمونی رنگ | Color Harmony یا همخوانی رنگ .
سرتیتر های مهم به شرح ذیل می باشد.
- هارمونی رنگ چیست
- دایره یا چرخه رنگی
- رنگ های اصلی
- رنگ های فرعی یا ثانویه
- رنگ های ترکیبی
- هارمونی بر اساس هم جواری رنگ ها
- هارمونی بر اساس رنگ های مکمل
- ترکیبات رنگی مکمل
- خلق هارمونی رنگ ها
- رنگبندی مونوکروم
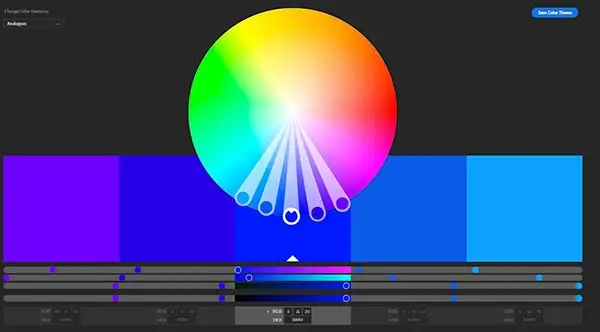
- رنگبندی آنالوگ
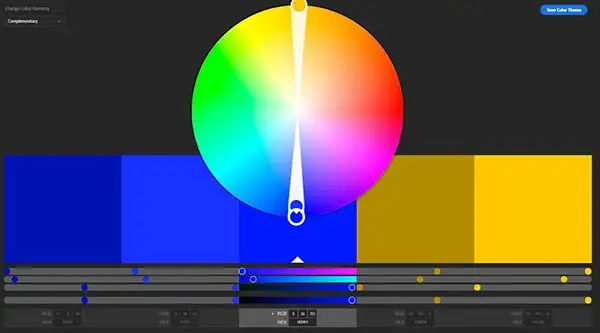
- رنگبندی مکمل
هارمونی رنگ چیست ؟
هارمونی رنگ ” Colors Harmony ” زبان طبیعت برای نشان دادن معنای بین اشیاء می باشد . هارمونی رنگ ها تعادل یا همگونی چشمنواز رنگها را نشان میدهد. همجواری رنگهایی که در هارمونی یا هماهنگی با یکدیگر هستند، نظر بیننده را به خود جلب میکند و این را می توان از کنار قرار گرفتن عناصر طبیعی در خلقت یافت . مغز انسان جذابیتهای دیداری و احساس نظم را که در هارمونی به وجود میآید درک میکند و از آن یک تعادل زنده مجسم میکند.
چیدمان با نظم عناصر در زندگی روزمره، باعث آرامش ذهن میگردد و این را می توان در صنعت دکوراسیون داخلی در عصر جدید یافت .
استفاده از رنگ های مکمل در راستای بکارگیری از رنگ های استاندارد ” رنگهای پنتون ” میتواند هارمونی رنگ مناسبی را در ابعاد زندگی ، کسب و کار و تولید محصولات بوجود آورد و این راز بکارگیری از رنگها را هارمونی رنگ یا هم خوانی رنگی می نامند.
اصلی که در خیلی از محصولات ، تبلیغات ، چیدمان ، لایف استایل ، آموزش ، صنعت بکار گرفته می شود و تمام این ها را مدیون سر آیزاک نیوتون هستیم.
مغز انسان در جستجوی نظم رنگی
هماهنگی رنگی به معنای “چیدمان مطبوع اجزاء یک کل” است و وجود آن در تمام مظاهر زندگی از موسیقی، شعر، رنگ یا حتی یک کیک زیبا، جلوه می کند. از نظر دیداری، هماهنگی در چیزی است که موجب لذت چشم می شود.
این هماهنگی بیننده را مجذوب کرده و احساس نظم و تعادل را در او ایجاد می کند. هنگامی که چیزی ناهماهنگ است، یا خسته کننده است یا وحشتناک. از طرفی هارمونی بیش از حد نیز به ترکیبی بسیار ملایم و نچسب تبدیل می شود و بیننده را آن طور که باید مجذوب و علاقه مند نمی کند و بالعکس عدم حضور آن نیز تصویری به وجود می آورد که هیچ چشمی تحمل دیدن آن را ندارد.
مغز انسان هر چیزی را که قابلیت سازماندهی نداشته و نامفهوم باشد، پس می زند. عمل دیدن به حضور یک ساختار منطقی نیاز دارد و هماهنگی رنگی می تواند این علاقه به دیدن و حس تعادل را به وجود بیاورد. به طور خلاصه، یکپارچگی مفرط موجب تحریک ناپذیری و پیچیدگی مفرط موجب تحریک بیش از اندازه مغز می شود. تعادل پویا، نتیجه حضور هماهنگی است.
برای مشاهده تعالی هماهنگی رنگی کافی است به هارمونی رنگ ها در در طبیعت دقت کنید. همان طور که گفتیم، تئوری های رنگ و هارمونی رنگی متعددی وجود دارند.
دایره یا چرخه رنگ سنگ بنای هارمونی رنگ
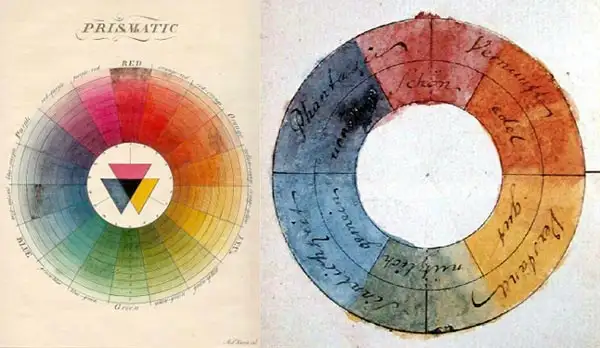
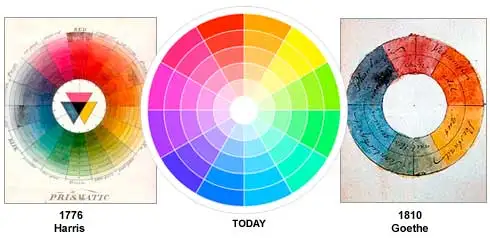
یک دایره رنگ ابتدایی که در آن رنگ های قرمز، زرد و آبی وجود دارند، در واقع دایره رنگ سنتی در هنرهای تجسمی به شمار می آید. سر آیزاک نیوتون (Sir Isaac Newton) در سال 1666 اولین نمودار رنگ دایره شکل را به وجود آورد. از آن زمان تا کنون، دانشمندان و هنرمندان به مطالعه و طراحی نمونه های متنوع و مختلف این مفهوم اولیه بوده اند.
اختلاف نظرهای متعدد درباره صحت و برتری یک چیدمان نسبت به دیگری، مدام موجب بروز مناقشاتی در این جمع شده است، اما در حقیقت هر دایره رنگی که ترتیب منطقی رنگ های خالص در آن رعایت شده باشد، موثق و قابل استفاده خواهد بود.

متخصصان، نظرات ویژهای بر اساس « نظریه رنگ ها » (Color theory) و « روانشناسی رنگها » (Color psychology) در مورد ترکیب رنگهایی که دلپذیر و زیبا هستند، ارائه میدهند. «چرخه یا دایرهی رنگ» (Color wheel) مهمترین ابزار دست طراحان برای خلق هارمونی رنگ است.

البته باید توجه داشت که این چرخه تنها مرجعی برای رابطهی بین رنگها است و نه ابزاری برای انتخاب آنها. هنگامی که تصویر شما از هارمونی در ذهن شکل بگیرد، میتوانید از تختهی رنگ یا ابزارهای آنلاین با صدها یا حتی هزاران گزینه ممکن، طیفهای مورد نظر را انتخاب نمایید.

شما همچنان می توانید مقاله 10 سبک و ترند جدید طراحی و گرافیک در سال 2019 را نیز مشاهده فرمایید.
رنگ های اصلی
در تئوری رنگ سنتی، قرمز، زرد و آبی رنگ های اصلی هستند زیرا دانه های رنگی تشکیل دهنده آنها از ترکیب هیچ رنگ دیگری به وجود نیامده و تمام رنگ های دیگر از ترکیبات مختلف این سه رنگ با یکدیگر به دست می آیند.

رنگ های فرعی یا ثانویه
سبز، نارنجی و بنفش رنگ هایی هستند که از ترکیب رنگ های اصلی با یکدیگر حاصل می شوند. محل قرار گیری هر رنگ ثانویه در دایره رنگ، بین دو رنگ اصلی تشکیل دهنده می باشد.

رنگ های ترکیبی
زرد – نارنجی، قرمز نارنجی، قرمز- بنفش، آبی – بنفش، آبی- سبز و زرد – سبز، این رنگ ها از ترکیب یک رنگ اصلی با یک رنگ فرعی به وجود می آیند و در اینجا هم، در میان دو رنگ تشکیل دهنده خود قرار می گیرند.
هارمونی بر اساس هم جواری رنگ ها
رنگ های هم جوار (پیوسته) یا Analogous Colors، به هر دسته سه تایی از رنگ هایی گفته می شود که در دایره رنگ کنار یکدیگر قرار گرفته اند. مانند زرد-سبز، زرد و زرد نارنجی. معمولا در چنین ترکیب هایی، یک رنگ از نظر مقدار، بر دو رنگ دیگر برتری دارد.
هارمونی بر اساس رنگ های مکمل
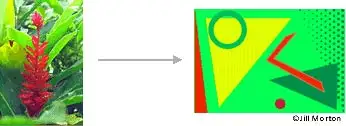
رنگ های مکمل آنهایی هستند که در دایره رنگ، درست در مقابل یکدیگر قرارگرفته اند. مانند قرمز و سبز یا قرمز- بنفش و زرد – سبز. همان طور که در تصویر مشاهده می کنید، درجات مختلف زرد-سبز در برگ ها، هماهنگی زیبایی با رنگ های قرمز-بنفش گل، ایجاد کرده اند. رنگ های مکمل بالاترین درجه کنتراست و ثبات را به وجود می آورند.

هارمونی بر اساس طبیعت:
طبیعت، بهترین نقطه شروع برای درک و ایجاد هارمونی رنگ است. در تصویر پایین ملاحظه می کنید که زرد، سبز و قرمز چه نقش هماهنگی ایجاد کرده اند و این ترکیب متناسب، لزوما در دو مورد قبل نمی گنجد، اما زیبا و قابل اجرا است.
رنگهای مکمل یا خنثی:
- مکمل قرمز–> سبز
- مکمل آبی–>نارنجی
- مکمل زرد–>بنفش
ترکیب رنگها:
- سفید=تمام رنگها
- مشکی=قرمز+زرد+آبی
- یاسی=قرمز+بنفش
- گلبهی=قرمز+زرد+کمی قهوه ای
- قهوه ای=قرمز+سیاه
- قهوه ای روشن=قرمز روشن+آبی روشن
- قهوه ای=قرمز+سبز
- قهوه ای=آبی+نارنجی
- قهوه ای=زرد+بنفش
- کرمی=قهوه ای+سفید
- خردلی=قهوه ای+زرد
- سبز حنایی=زرد+سیاه
- فیروزه ای=سبز+آبی
- یشمی=سبزسیر+آبی روشن
- سبز=آبی+زرد
- صورتی=سفید + قرمز
- نارنجی=زرد + قرمز
- صورتی چرک=کرم + قرمز
- بادمجانی روشن یا کبود=سفید + سبز + قرمز
- بادمجانی=سبز + قرمز
- بنفش روشن=سفید + آبی + قرمز
- بنفش=قرمز + آبی
- جگری=شکلاتی + قرمز
- زرشکی=قرمز + کمی مشکی
- گلبهی پررنگ=نارنجی + زرد + قرمز
- گلبهی متوسط=سفید + نارنجی + قرمز
- گلبهی روشن=سفید + زرد + قرمز
- سرمه ای=کمی مشکی + آبی
- زرد فسفری=کمی سبز + زرد
- آبی آسمانی=سفید + آبی
- نوک مدادی=سفید + آبی + مشکی
- فسفری=زرد + سبز
- سبز لجنی=مشکی + سبز
- سبز فیروزه ای=سفید + سبز
- نیلی=آبی+بنفش
- خاکستری=سفید+سیاه
ترکیبات رنگی مکمل برای ایجاد هارمونی رنگ
بعد از دانستن ترکیب رنگها حالا باید بدانیم چه رنگی در کنار رنگ دیگر ایجاد هارمونی می کند مثلا رنگ سبز و زرد با هم هارمونی دارند و چرا ؟ زیرا در ترکیب این دو رنگ، رنگی مشترک وجود دارد . از اشتراک یک رنگ بین دو رنگ قابل مقایسه می توان فهمید آن دو رنگ باهم ایجاد هارمونی رنگ را بوجود می آورد .
- رنگ اول سبز = زرد + آبی
- رنگ دوم زرد = زرد
یا رنگ بنفش و قرمز با هم هارمونی دارند چرا ؟
- رنگ اول بنفش = قرمز + آبی
- رنگ دوم = قرمز
در اینجا قرمز دو بار تکرار شده است بنا براین با هم هارمونی دارند.
رنگ آبی و دودی نیز باهم هارمونی دارند چرا ؟
- رنگ اول دودی = سفید + آبی + مشکی
- رنگ دوم = آبی
خلق هارمونی رنگ ها
فرمول اصلی برای خلق هارمونی در چرخهی رنگ طراحی، تعریف و نمایش داده میشود. تمرکز این بخش بر فهم روابط رنگها و طراحی یک مجموعه رنگ چشمنواز در کنار یکدیگر است.
یک طراحی موفق بستگی به دانش فرد از سه شاخص « فام یا هیو » (hue)، « روشنی یا ولیو » (value) و « خلوص یا کروما » (chroma) دارد. بسیار شنیدهایم که برخی رنگها به همدیگر نمیخورند یا ترکیب جالبی را ارائه نمیکنند که ریشه در نا آگاهی از این ویژگیها دارد.
نمونههای زیر شامل هارمونیهایی هستند که همگی با رنگ زرد خالص به عنوان وجه اشتراک شروع میشوند. با این حال میتوانید هارمونیهای مختلفی را با هر کدام از 12 فام موجود در چرخهی رنگ خلق کنید.

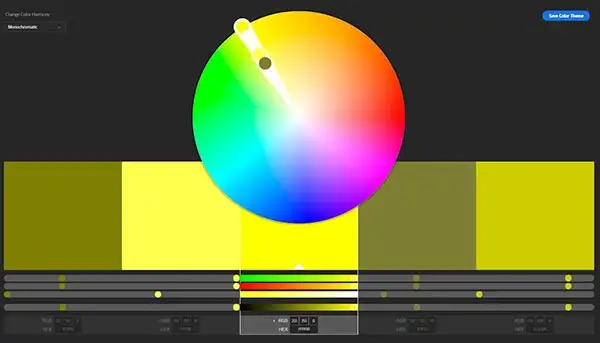
رنگبندی مونوکروم
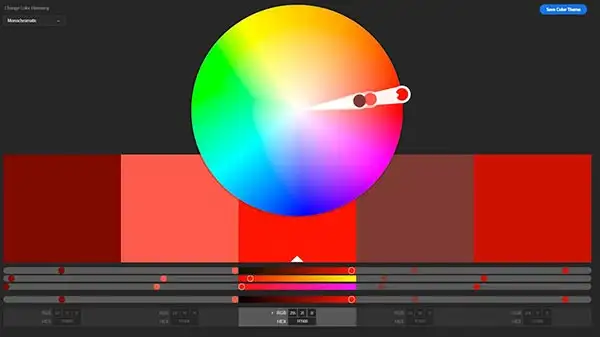
در هارمونی « مونوکروم » ( Monochromatic ) از درجات خلوص و شدتهای مختلف یک خانواده از رنگها استفاده میشود. این درجات شامل «روشن» (tints)، «شدت» (tones) و «سایه» (shades) هستند. اگر رنگی با اضافه کردن رنگ سفید به وجود آید به آن روشن یا تینت گفته میشود. اگر به رنگی سیاه اضافه کنیم، رنگ تیرهتر را سایه میخوانند. در نهایت اگر رنگی را با خاکستری مخلوط کنیم، نتیجه شدت یا تن متفاوتی خواهد داشت.
رنگبندی آنالوگ
رنگبندی «آنالوگ» (Analogous) با ترکیب رنگهایی ایجاد میشود که در چرخهی رنگ کنار یکدیگر نشستهاند.
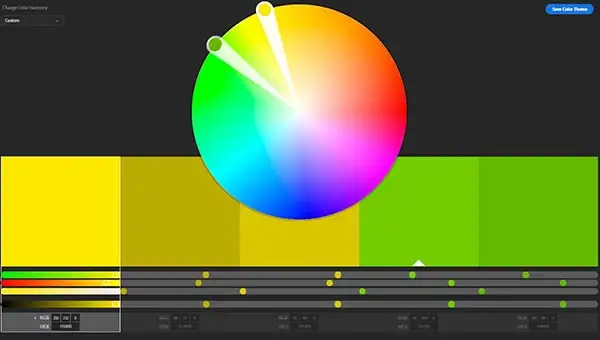
رنگبندی مکمل
رنگهای «مکمل» (Complementary)، آنهایی هستند که در چرخهی رنگ در مقابل یکدیگر جا گرفتهاند.
رنگبندی متساویالساقین
هارمونی «متساویالساقین» (split-complementary) از ترکیب یک رنگ با دو خانوادهی همجوار شاخهی مکمل رنگ اصلی ایجاد میشود. مطابق شکل، رنگهای همسایهی رنگ مکمل در کنار رنگ مورد نظر قرار گرفتهاند. این هارمونی به همین دلیل از سه جزء تشکیل شده است.

رنگبندی مستطیل
در رنگبندی «مستطیل» (Double complement)، دو جفت از رنگهای مکمل در کنار یکدیگر انتخاب میشوند. به همین دلیل این نوع هارمونی «دو مکمل یا مکمل برابر» نیز گفته میشود. اگر به شکل دقت کنید، موقعیت رنگها به شکل حرف «X» دیده میشود.
رنگبندی چهارضلعی
هارمونی «چهارضلعی» (Tetrad) از یک رنگ اصلی و یک رنگ مکمل همراه با دو رنگ همجوار رنگ مکمل تشکیل میشود. اگر به شکل دقت کنید، ترکیب گزینهها شبیه به یک چهارضلعی است.
رنگبندی دوتایی
رنگبندی «دوتایی» (Diad) از ترکیب دو رنگ با حذف رنگ میانی به دست میآید. تصویر زیر این ترکیب را به خوبی نشان میدهد.

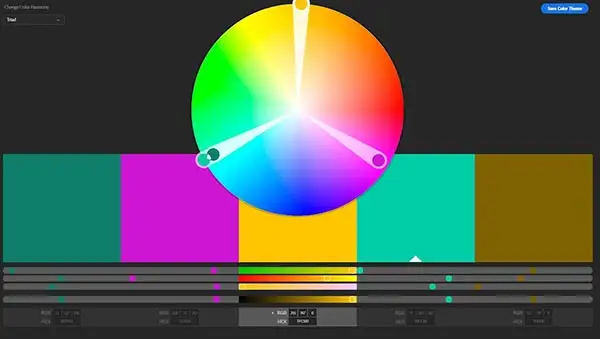
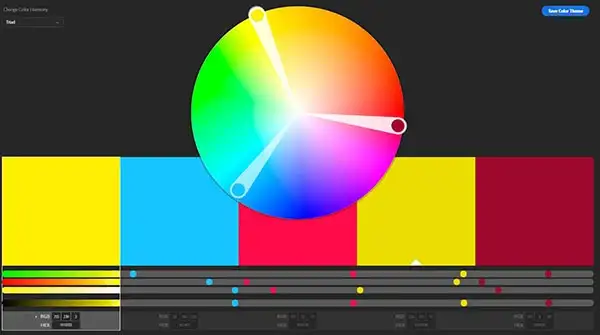
رنگبندی متساویالاضلاع
در هارمونی ایجاد شده در قالب «متساویالاضلاع یا سهتایی» (Triad)، رنگها از سه خانواده با فاصلهی برابر از همدیگر انتخاب میشوند. ترکیب این سه رنگ مانند تصویر زیر به شکل یک مثلث متساویالاضلاع دیده میشود.
اگر میخواهید طرح مطلوبی داشته باشید، باید از هارمونی رنگ ها با فهم دقیق از «فام» (hue)، روشنی و خلوص آنها بهره ببرید. انتخاب رنگ گاهی مرحلهی اول و گاهی مرحلهی آخر در فرایند طراحی است. بعضی طراحان ابتدا رنگ مورد نظر خود را انتخاب میکنند.
سپس هارمونی و مفهوم رنگ را تعریف و در مرحلهی آخر دیگر عناصر مورد نیاز را انتخاب مینمایند. دستهای دیگر از طراحان دقیقا برعکس این رویه را دنبال میکنند. ابتدا تمام عناصر طراحی را کنار همدیگر مینشانند و سپس رنگ مناسب را انتخاب و استفاده مینمایند.

علاوه بر در نظر گرفتن هارمونی رنگ ها باید در مورد عکسالعمل بینندگان طرح از نظر جنبههای روانی نیز دقت کنید. فراگرفتن معنا و ارتباط دلنشین رنگها در کنار یکدیگر به شما در انتخاب مطلوب کمک شایانی مینماید.
همنشینی و ترکیب رنگها
استفاده از رنگهای بسیار در تصویر میتواند گیج کننده باشد: در واقع در این حالت، چشم شما نمیتواند روی نقطهی خاصی در تصویر متمرکز شود و در نتیجه تصویر در هم بر هم و مخدوش به نظر خواهد آمد. با این حال، این بدان معنی نیست که شما نمیتوانید از گسترهی رنگی وسیعی در تصویرتان بهره بگیرید.
اگر با خواص رنگها آشنایی کافی داشته باشید و به اندازهی کافی دقت کنید، وجود رنگهای متعدد در تصویر شما نه تنها به ایجاد آشفتگی در نگاه و ذهن مخاطب منجر نمیشود بلکه می تواند به یک ویژگی مثبت بدل گردد.
تقویت رنگها برای ابجاد هارمونی رنگ
فراموش نکنید که رنگ های سیاه و سفید نیز می توانند بر ویژگیهای رنگی تصویر تاثیرگذار باشند. اگر شما رنگ خاصی را در مقابل پس زمینه ای سفید قرار دهید، رنگ موردنظر مقداری از شفافیت خود را از دست داده و تا حدی گرفته و کدر به نظر برسد.
جالب این جاست که اگر همان رنگ در مقابل پس زمینه ای سیاه قرار گیرد، نتیجه ای کاملا معکوس را به دنبال خواهد داشت یعنی رنگ شفاف تر و روشن تر به نظر خواهد رسید. توجه به این نکته در هنگام عکاسی پرتره و تبلیغاتی می تواند به شما در گرفتن عکس های بهتر کمک کند.
به خاطر داشته باشید که کم کردن اشباع و غلظت رنگ، میتواند به ایجاد حسی از آرامش، سکون و وقار در تصویر شما منجر گردد. در حالی که بالا بردن درجه اشباع رنگی در نقطه مقابل حسی از سرزندگی و پویایی به تصویر خواهد بخشید.
البته به خاطر داشته باشید که زیادهروی در بالا بردن اشباع رنگی میتواند به خلق تصایری غیرواقعی و کارتونی منجر گردد.


خوشحال می شوم که از نمونه کارهای طراحی و گرافیک بنده دیدن فرمایید و نظرات خود را برای من ارسال نمایید.
مقاله های گرافیکی حرفه ای ما را از دست ندهید .
با تشکر از شما . سرویس طراحی ها شامل :
مشاوره طراحی و تبلیغات
ایده پردازی و خلاقیت
اجرا و نظارت
طراحی لوگو
طراحی ست ادری
طراحی وب سایت
طراحی شخصیت تبلیغاتی
طراحی پوستر
طراحی بروشور
طراحی کاتالوگ
طراحی فولدر
تصویر سازی تبلیغاتی
طراحی بیلبورد
طراحی تابلو
تبلیغات محیطی
طراحی رابط گرافیکی
کمپین تبلیغاتی
استند تبلیغاتی
طراحی سه بعدی
فیلم تبلیغاتی
تیزر صنعتی
کلیپ تبلیغاتی
ساخت تیزر تلویزیونی
لوگو موشن
طراحی برندبوک
ساخت آرم آگهی
امور چاپی
طراحی پیج اینستاگرام
طراحی پارچه
طراحی لیبل
طراحی برندبوک
نمونه کارهای طراحی گرافیک در وب سایت :
https://vahidvalizadeh.ir/graphic-design-sample/
نمونه کارهای طراحی لوگو در وب سایت :
https://vahidvalizadeh.ir/logo-design/
طراحی حرفه ای فروشگاه اینترنتی با 180 امکان و قابلیت شخصی سازی بصورت کدنویسی خصوصی در راهکارپویش
https://rahkarpooyesh.ir/
عضو انجمن طراحان و گرافیستان ایران
انجام امور طراحی بصورت فریلنس
طراح و گرافیست بین المللی
شماره تماس : 00989193636528
ایمیل : vahidvalizadeh1981@gmail.com